Please enter this store password to visit the demo store : 1234
✨New Feature: Support for Product Option/Variant Based Field Rules
Version 4.4
What’s New in This Release:
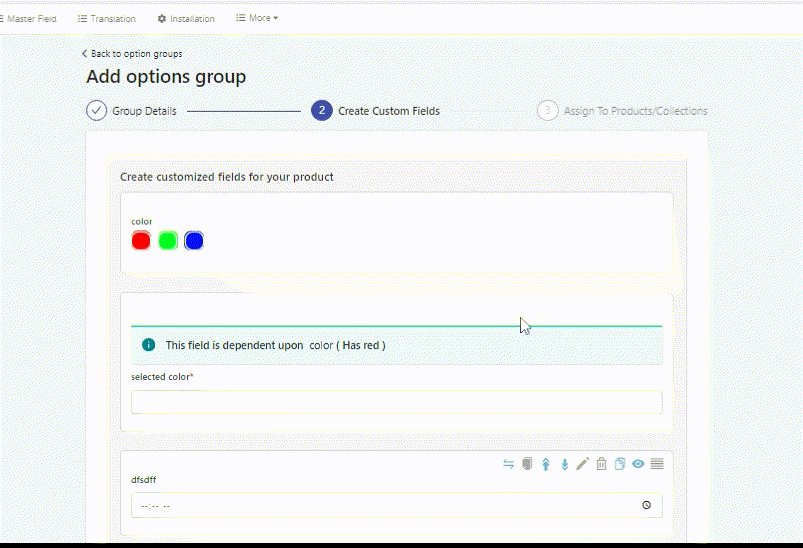
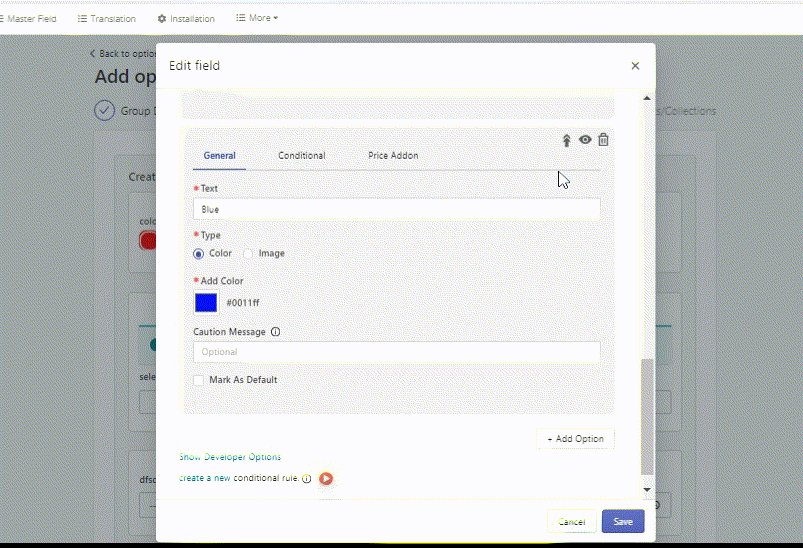
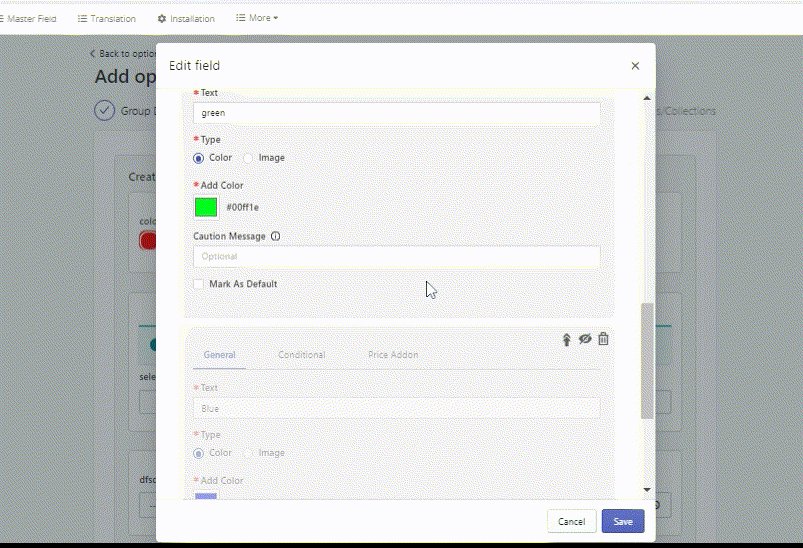
- Product Option / Variant Based Conditions: You can now add conditions based on product options or selected variants—allowing you to show, hide, or disable fields dynamically.
- Global Product Data & Variant Tracking: A new helper tracks the currently selected variant across the app, ensuring consistent logic and condition handling.
- Show/Hide/Disable fields depending on which product option/variant a customer selects.
- Set up complex product rules (e.g. certain fields visible only for “Color = Red” or “Size = Large”).
How You Can Use It:
Smarter, Faster Setup for All Shopify Themes
Version 4.4
What's New in This Release:
- Default Setup for All Themes: No more manual JSON editing or waiting for support—your app now installs and works out-of-the-box with any Shopify theme. This new default setup makes onboarding seamless for all merchants.
- Intelligent Theme Detection: The app automatically detects the merchant's theme and applies the most compatible configuration instantly. It works great for 99% of themes, reducing friction for new users.
- Optimized Theme-Specific Setups: While the default setup works broadly, merchants can still choose optimized setups for specific themes—especially recommended for best performance on Free and Paid Shopify themes listed in the Theme Store.
Feature: Import Multiple MasterFields in a Profile
Version 4.4
What changed
- Previously, each MasterField could only be imported once into a profile. This limitation restricted flexibility when configuring profiles that required the same MasterField in different contexts.
- With this update, the same MasterField can now be imported multiple times into a single profile.
Why this matters
- Enables more flexible profile configurations.
- Supports use cases where repeating the same MasterField is necessary (e.g., applying the same field under different sections or conditions).
- Removes the need for creating duplicate MasterFields just to use them multiple times in a profile.
Impact
- Existing profiles remain unaffected.
- New and updated profiles can now include multiple instances of the same MasterField without conflict.
✨New Feature: Boost Sales with New Upsell & Cross-Sell Feature
Version 4.4
What’s New in This Release:
- Upsell & Cross-Sell Support: You can now add Upsell Fields directly from the app—letting you show relevant products alongside the main product on the Product Detail Page (PDP).
- Flexible Bundle Options: Customers can choose to `add upsell product as a bundle with main product` or `add them seperately` to their cart.
- Increase Your Average Order Value (AOV): This feature is designed to help merchants drive more revenue by encouraging smart product pairings.
- Offer a matching accessory (e.g. phone case with a phone)
- Suggest a frequently bought together combo (e.g. t-shirt + cap + jeans)
- Promote premium upgrades (e.g. extended warranty or priority shipping)
- Recommend seasonal add-ons (e.g. gift wrap for holidays)
How You Can Use It:
New Field Type: Address
Version 4.3
We’ve introduced a dedicated Address field type with powerful configuration options.
✨ Features:
1. Google Address Autocomplete (optional):
- When enabled, the field integrates with Google API.
- Country is auto-filled from the user’s location.
- Address Line 1 supports autocomplete suggestions within the selected country.
2. State & City Preference:
Choose how State and City behave when filled via zipcode:
- Autocomplete using Zipcode + Disable Editing: Automatically fills State and City. If values exist, they remain filled and are set to read-only.
- Allow Editing: Automatically fills State and City. Fields stay editable for user adjustments.
Note: Autocomplete for State and City always works — the preference only controls whether the fields are locked or editable.
Image Optimization and Bug fixes
Version 4.2.2
- Lazy Loading for Images: Implemented lazy loading across the platform to optimize page load times and reduce initial bandwidth usage. Images are now loaded only when they are about to enter the user’s viewport, improving overall performance and user experience.
- Backend-Controlled Property Visibility: Added a backend-configurable control for cart item properties related to product options on the cart page. This allows you to choose whether or not these properties should be bundled into the checkout process. The setting can be enabled or disabled upon request to the app team.
- Some Bug fixes:
1. Fixed a modal visibility issue occurring on the Product Detail Page (PDP).
2. Resolved an issue where the app slider failed to render in profiles when a field was converted to a master field.
Custom Pricing Function Module
Version 4.3
We're excited to announce the release of the Custom Pricing Function module, a powerful new feature that gives you unprecedented control over your product and add-on pricing!
This module allows you to define custom pricing logic based on your specific business rules. No more rigid pricing structures – you can now set prices dynamically using your own custom functions.
- Tailored Pricing Logic: Create and implement your own pricing functions for both products and standard add-ons.
- Conditional Pricing: Easily define rules that adjust prices based on user input or other criteria. For example, if a user enters "Jack," you can set a price add-on of $50; otherwise, the add-on could be $10.
- Flexible Field Integration: Apply your custom pricing functions directly to fields within your profiles, ensuring your custom logic is seamlessly integrated where you need it most.
This new module empowers you to implement highly specific and adaptive pricing strategies, giving you the flexibility to meet diverse customer needs and market demands.
Improved Field Design, Validation Rules & Modal UI
Version 4.2.1
Enhance user experience (UX) by improving field design, input validation, and modal design for custom options. The system now supports character limits and regex rules for text, numbers, and long text fields.
- Updated Field Layout: Refined field structure and styling to ensure all inputs display consistently and cleanly across all Shopify themes.
- Improved Modal UI: The modal experience has been restructured to match Shopify’s native modal design, offering a seamless in-app experience.
- Input Validation Support: Add minimum and maximum character limits for text and long text fields to ensure cleaner and more controlled user input.
- Regex Pattern Configuration: Set custom regular expressions for text, number, and long text fields. Great for enforcing formats like domain url, phone numbers, or custom rules.
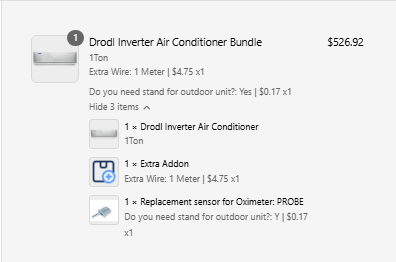
✨New Feature: Cleaner Cart & Checkout with Enhanced Product Grouping
Version 4.2
We’ve just rolled out a cart and checkout improvement to make the shopping experience smoother and more intuitive for your customers.
- Products with add-ons or extra options will now appear as a single grouped item in the cart instead of separate line items.
- This creates a cleaner and more organized cart view, reducing confusion for customers.
- All pricing, including selected add-ons or upgrades, is now automatically calculated and clearly displayed within the grouped item.
- This update improves both user experience and store professionalism, with no setup required on your end.
- 💍Customized Products: If you sell personalized items (e.g., engraved jewelry, printed apparel), all customization options will now appear under the main product, keeping the cart tidy.
- 🛠️Service Upgrades: For stores offering additional services (e.g., extended warranties, gift wrapping, installation), these options will be neatly grouped with the product, giving customers a clearer view of what they’re buying.
- 🪑Build-Your-Own Sets | Bundle Products: If your store allows customers to configure a product bundle (e.g., furniture with fabric and color choices), the entire configuration will now show as one item in the cart.
- 🎁Gifting Options: Add-ons like gift notes, packaging, or premium delivery will be visually part of the main gift item, improving the perceived value and clarity for gift buyers.
Use cases to get the most from this feature:
This update helps you present a more polished, trustworthy cart experience—ultimately boosting buyer confidence and reducing drop-offs during checkout.

🔐 Enhanced Data Privacy with App-Level Metafields
Version 4.1
We’ve just released an important backend update to enhance how your store’s data is stored and protected—without changing the way you use the app.
- We’ve moved certain app data from shop-level metafields (which are publicly accessible) to app-level metafields, which are private and only accessible by the app itself.
- This change ensures that your data is now better protected and not exposed through public APIs, other installed apps and even your staff team members.
- The update is completely automatic—you don’t need to take any action or change your settings.
- All features of the app will continue to work exactly as before, but now with stronger data privacy behind the scenes.
⚙️ Release v4.0 | Performance Boosts, Smart Syncing & New Usability Enhancements
Version 4.0
This release includes a set of technical upgrades, performance improvements, and UX enhancements to make the app faster, more reliable, and easier to use—especially for stores with complex product configurations.
- Integrated the Mustache plugin to improve rendering speed and eliminate redundant logic, resulting in faster performance across the app.
- Optimized syncing of variant prices and inventory, especially for large option groups, improving accuracy and reducing sync time.
- Upgraded to the latest Shopify API version for improved stability and compatibility.
- Bugfix: Fixed an issue with the Classic Rating field causing errors on blank values.
- Added a manual “Sync Inventory and Price with Shopify” button, now featuring real-time progress tracking so you can monitor syncing activity.
- Improved Signature field usability on mobile and small screens.
- Deprecated the Negative Price Add-on feature due to low usage. This feature will be removed in an upcoming release.
- 🏪 Stores with many product options benefit from faster, more reliable syncing.
- 📱 Merchants using Signature fields on mobile will see smoother input.
- 🔄 On-Demand Inventory Sync button is helpful after bulk updates or troubleshooting.
- 🧩 Multi-location stores can now better manage inventory across warehouses.
Use cases to make the most of this update:
Profile Button Integration on Collection Page
Version 3.14.1
- Improved the functionality of the "Add to Cart" buttons on the collection page.
- For products with profiles, these buttons now lead users directly to the product detail page, enabling them to choose detailed information and select customizable product options before making a purchase.
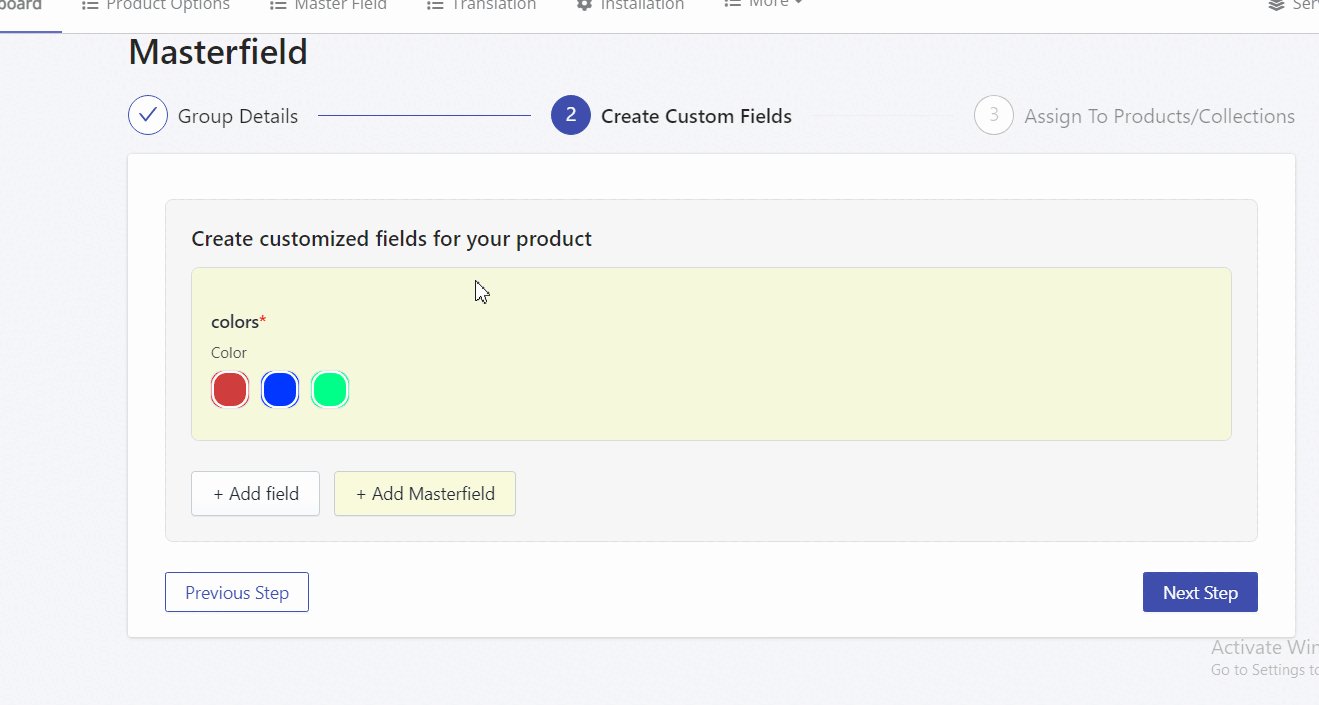
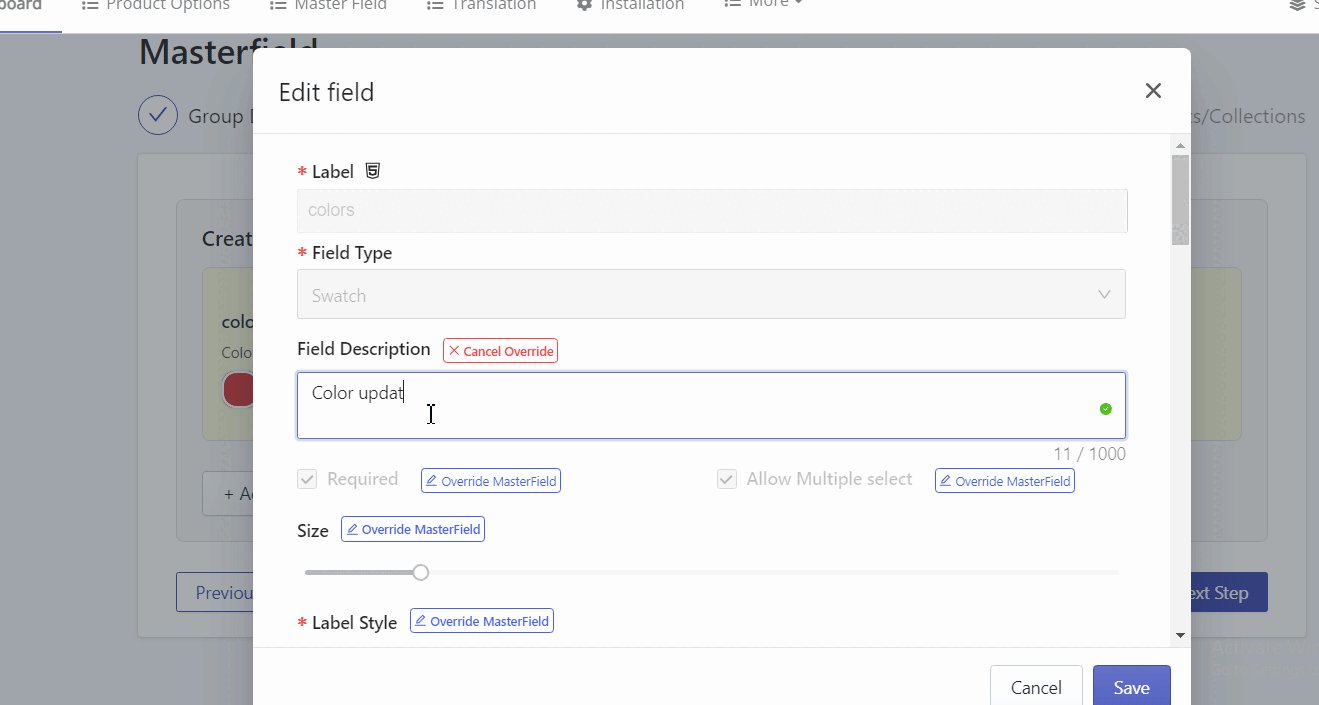
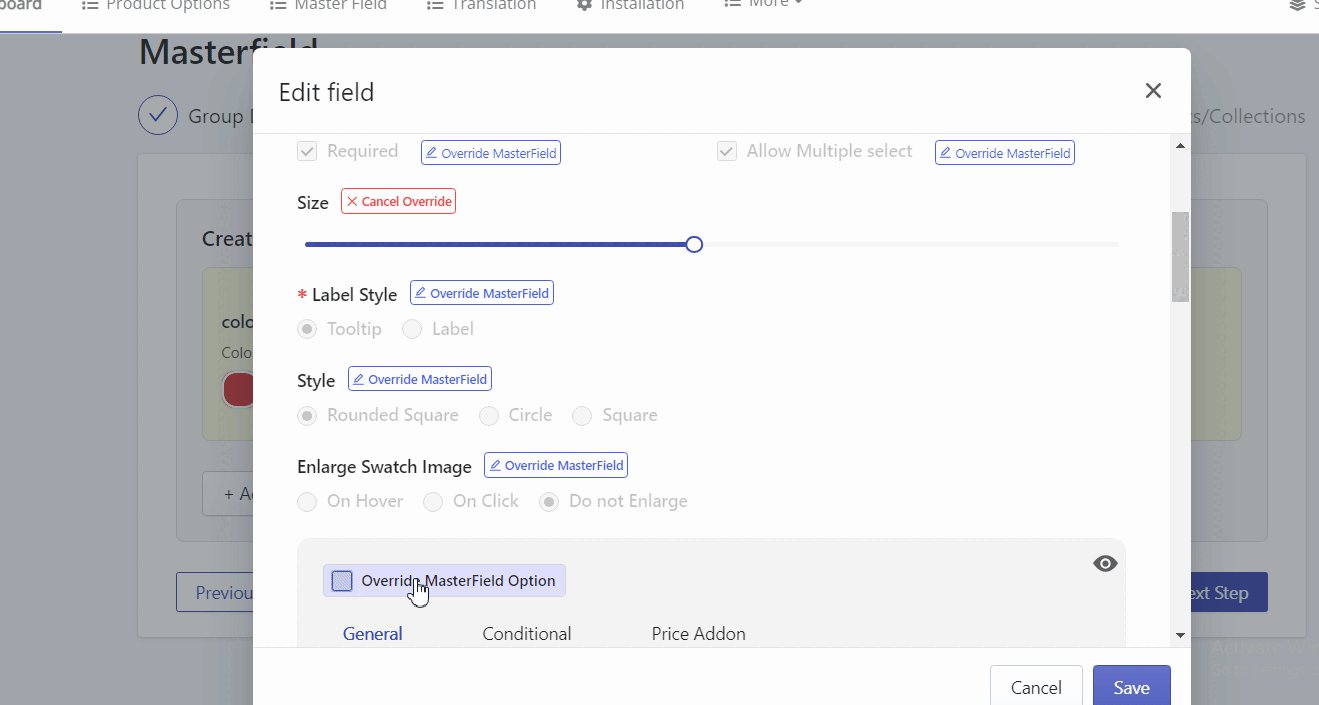
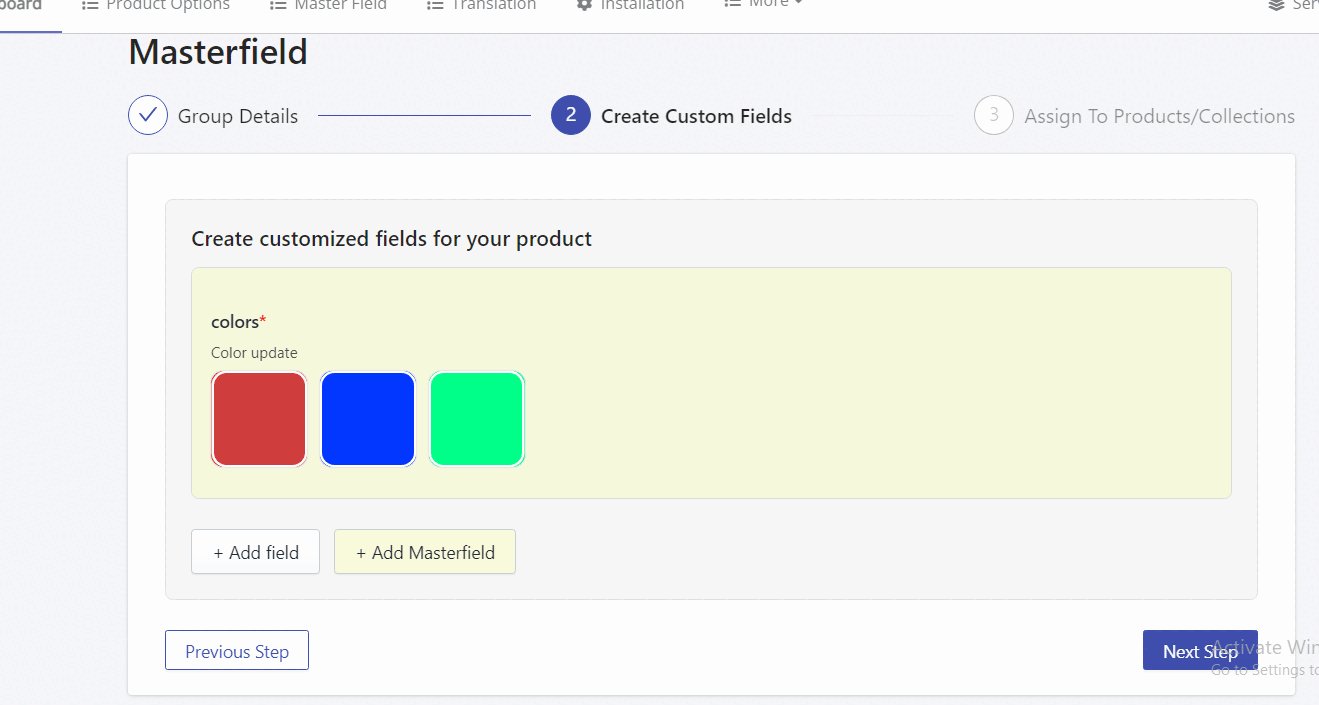
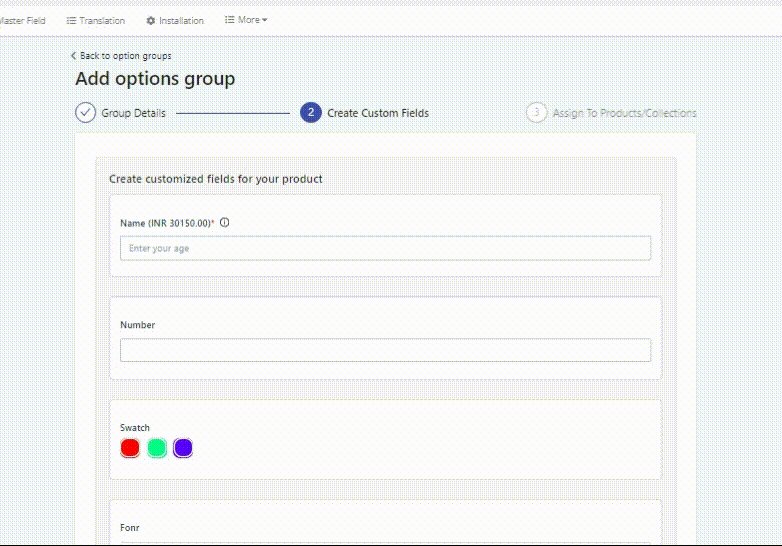
Override Default Master Field in Option Group
Version 3.14
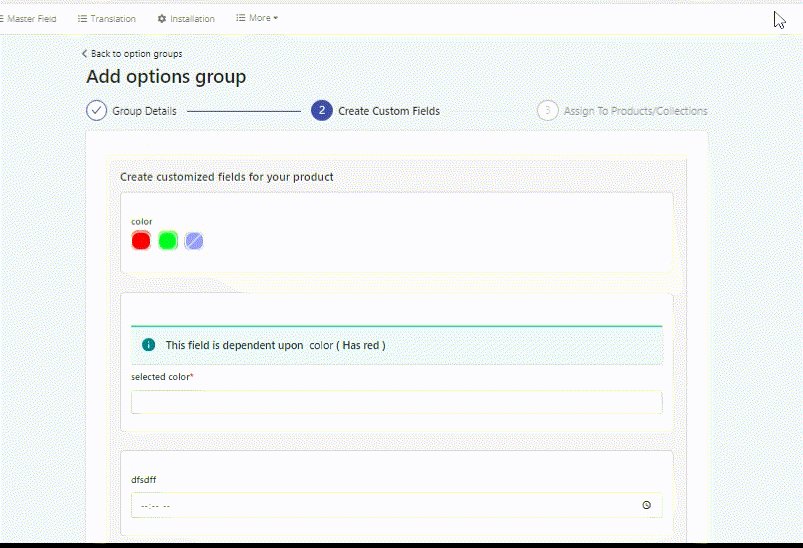
- We've introduced an exciting new feature designed to make your workflow even more efficient. Previously, when you created an option group for your product, you weren’t able to directly edit the master fields assigned to the group. Now, with our latest update, you can seamlessly make changes to those fields, providing more flexibility & control. This new updation pocess will save your time & allow easy customization.
- You can now edit master fields directly within any option group without duplicating them, streamlining your workflow.
- Any changes made will only affect the master field within the option group, ensuring the original master field remains unchanged.

Form Reset, Swatch Preview, and Wishlist Enhancements
Version 3.13.1
- Introduced form reset on Product Details Page, swatch image preview options, and enhanced wishlist functionality for easier management.
Form Reset- On the Product Details Page, we have the option to show a button instead of displaying all options directly.
- When clicking the button, a popup will appear showing all available options.
- A new reset button has been added to the popup, allowing you to easily reset all option values to their default settings. This feature helps in quickly clearing any changes and returning to the original default state.
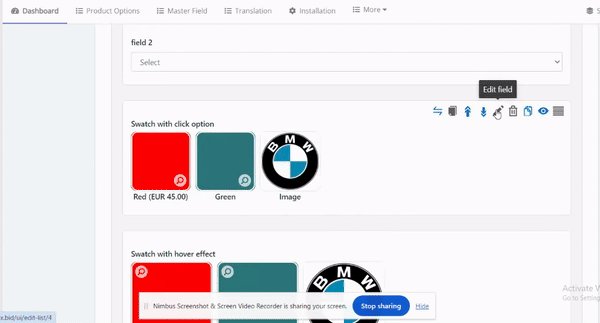
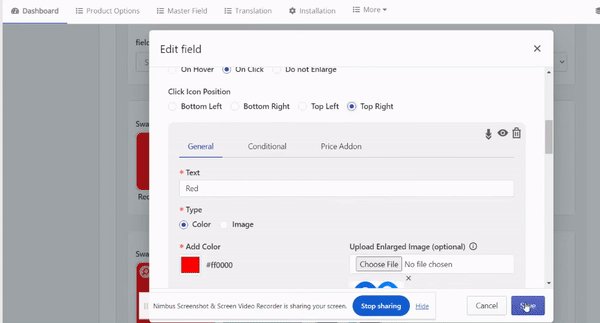
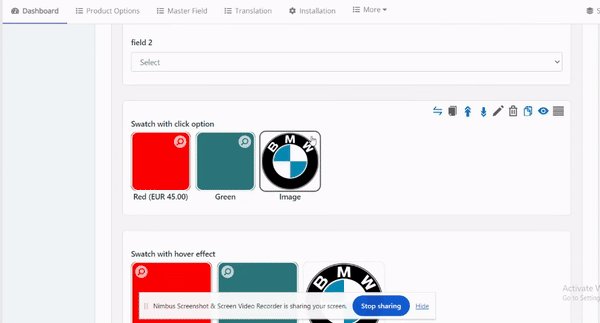
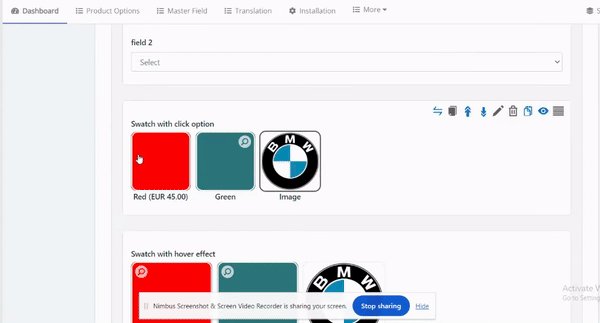
- Added the option to preview swatch images either on click or hover. This gives users the flexibility to choose how they want the swatch images to be displayed for a more interactive experience.
- A new feature allows users to upload and display a large image for better product visualization, enhancing the overall user experience when viewing detailed images.
- Move All Products to Cart: You can now move all items from your wishlist to the cart with a single click. This streamlines the process of purchasing multiple wishlist items, saving you time and effort.
- Remove Items from Wishlist: Easily remove individual products from your wishlist. This feature provides better control over your wishlist, allowing you to keep it updated with only the items you're interested in.
- This enhancement ensures a seamless and consistent experience, making it easier for users to manage and configure their product choices directly from their wishlist.

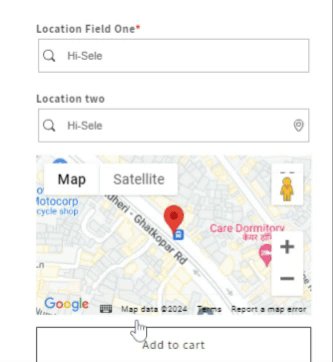
New Field Type: Location
Version 3.13
- Introducing the Location field type in Drodl: Custom Product Fields, providing users with a seamless way to enter and search for locations.
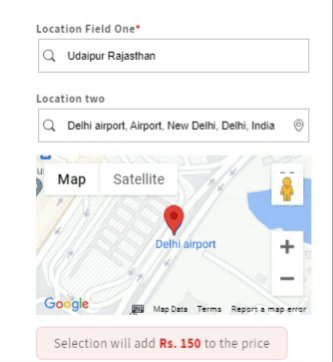
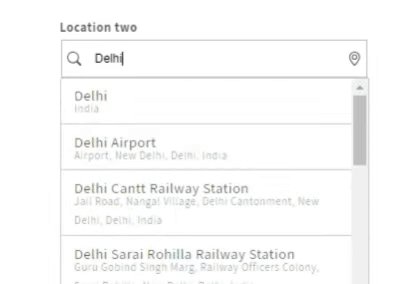
- Utilizing Google Maps-like functionality, the location search field offers autocomplete suggestions in a dropdown menu, making it easy for users to find and select their desired location.
- Options for Location Selection:
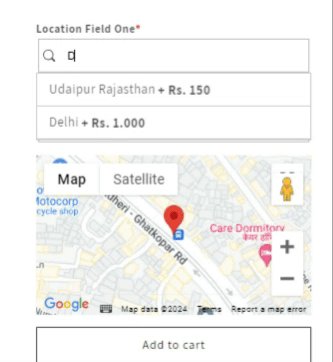
Predefined Locations Only- Users can choose from a predefined list of locations. They have the option to add new location options, and the autocomplete search will be limited to these predefined locations.
![]()
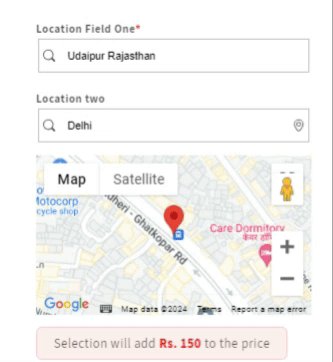
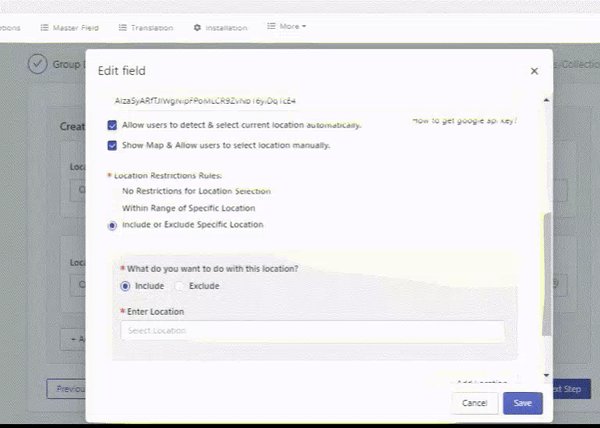
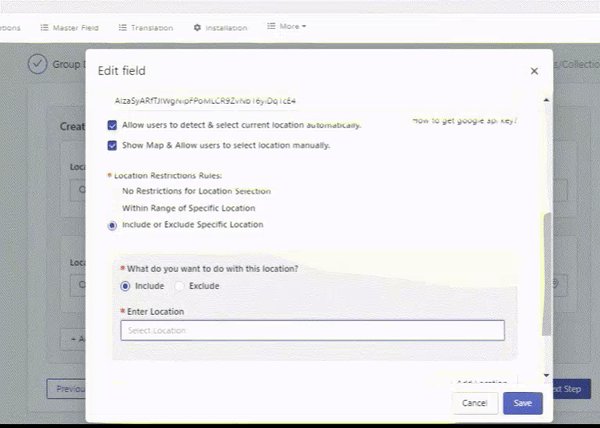
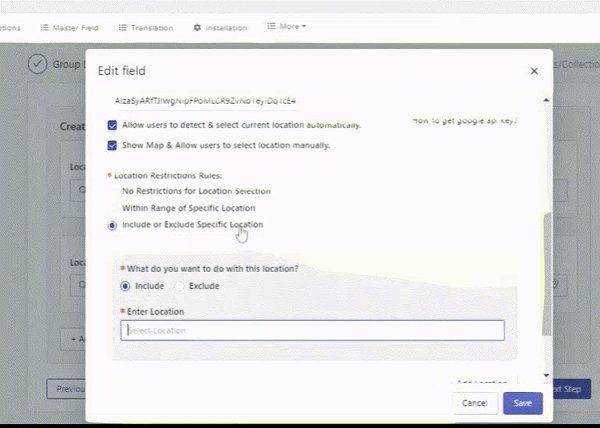
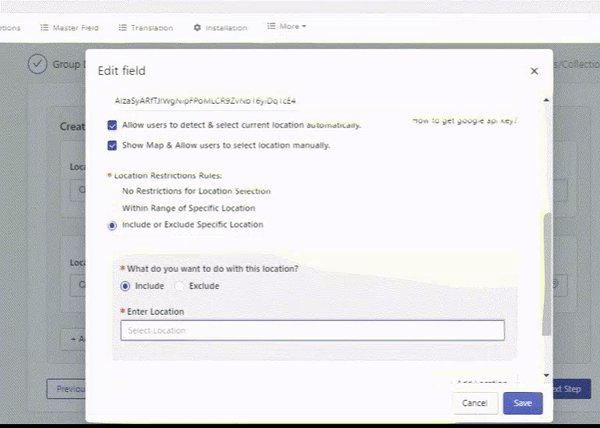
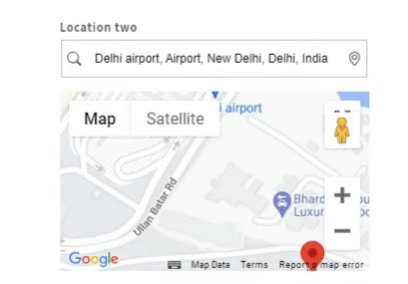
- Users can search for any location using a Google search-like interface. Merchants have the ability to configure validations, such as including or excluding specific cities, states, or countries, as well as defining location ranges for search results.

- Implemented backend functionality to allow administrators to include or exclude specific locations for user access, alongside the option to include locations within a certain radius of a region in the Admin section
![]()
- Users can choose from a predefined list of locations. They have the option to add new location options, and the autocomplete search will be limited to these predefined locations.
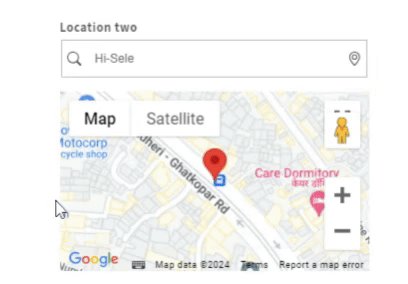
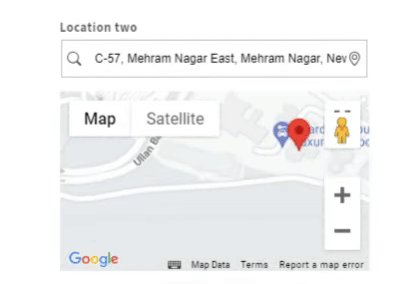
- Users can opt to detect and select their current location with a single click. If enabled, a button near the input field allows users to grant geolocation permission, automatically detecting and prefilling their current location when conditions are met.
- For added convenience, users can choose to select their location manually using an interactive map interface. This feature provides visual feedback and allows users to pinpoint their desired location accurately.
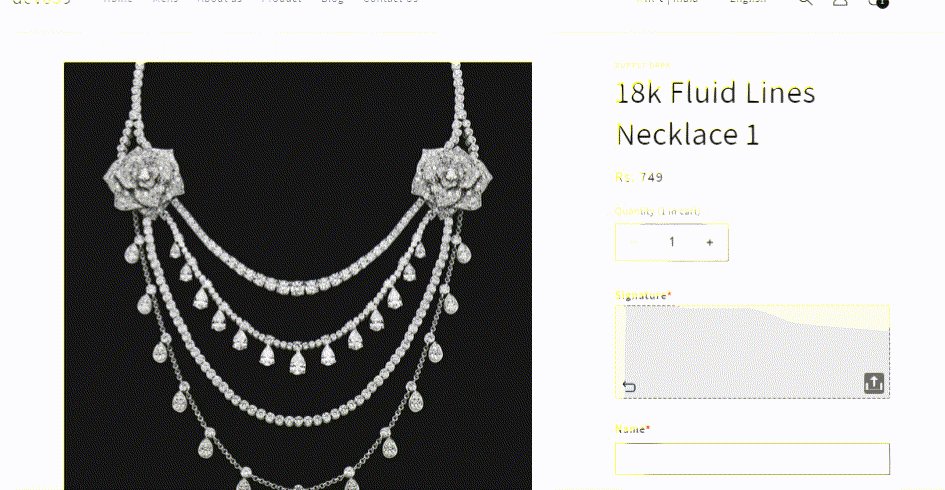
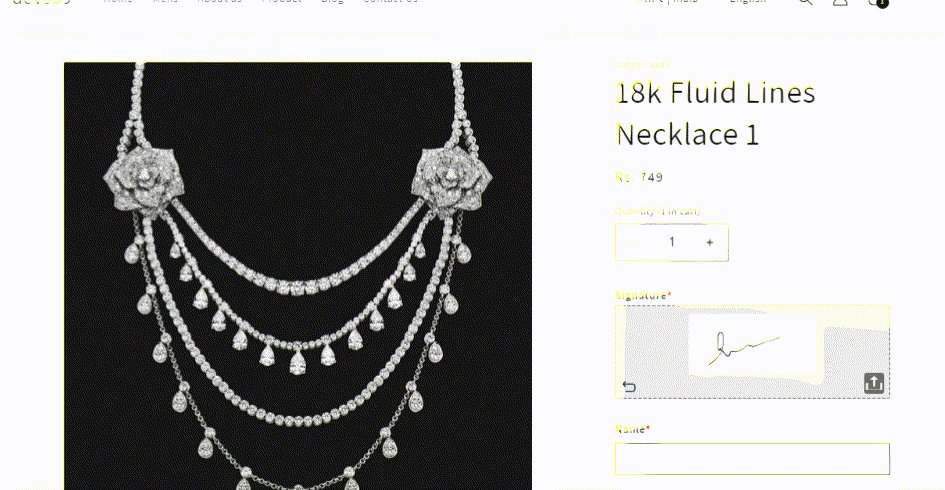
Signature Field Type
Version 3.13
- We're excited to introduce the Signature Field Type to Drodl: Custom Product Fields! This new feature simplifies the process of creating and managing digital signatures, making it easier for users to interact with forms and documents. By seamlessly integrating this functionality, we aim to enhance efficiency and convenience across a variety of workflows.
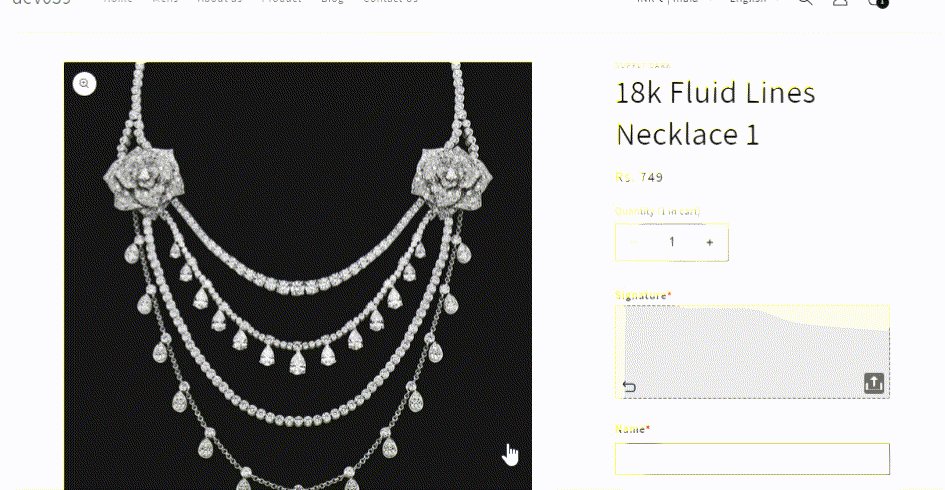
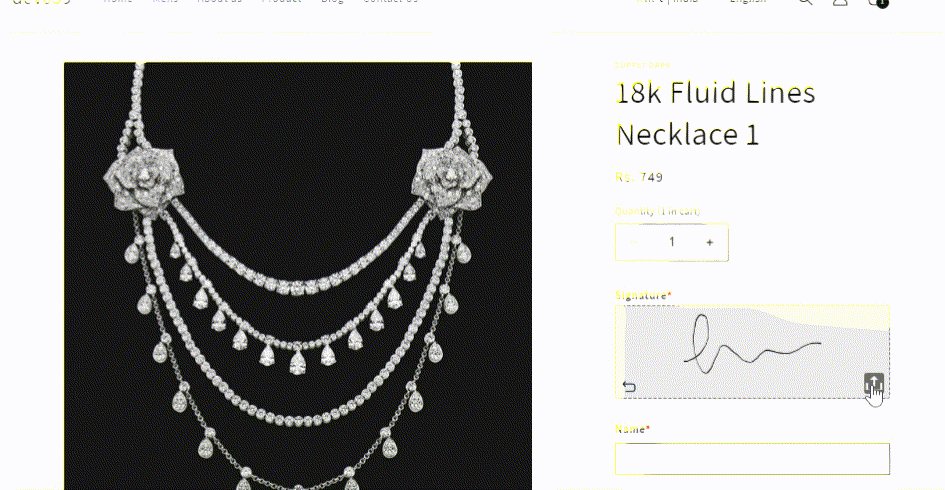
- Draw Signature:
Users can effortlessly draw their signatures directly on the screen, ensuring compatibility across all major browsers and devices. With an intuitive interface, signing documents has never been easier. - Upload Signature:
For added flexibility, users have the option to upload their signature image from their computer. Whether it's a scanned signature or a digital image, users can easily import their signatures and integrate them into documents with just a few clicks.

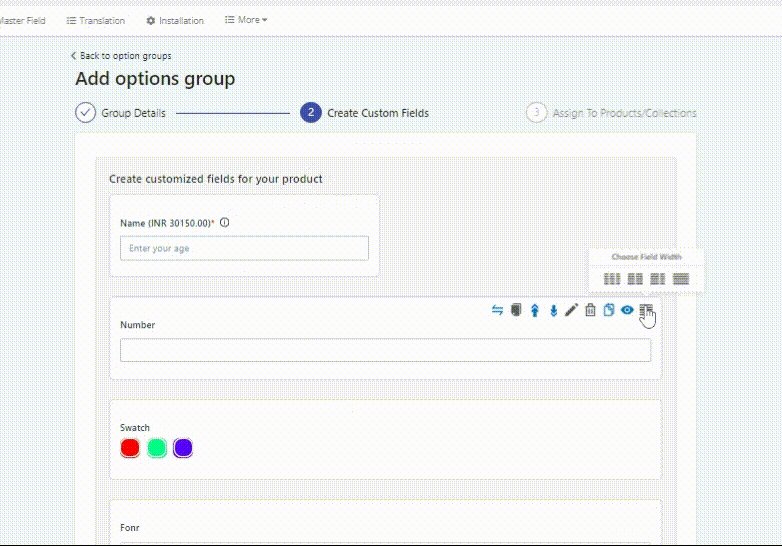
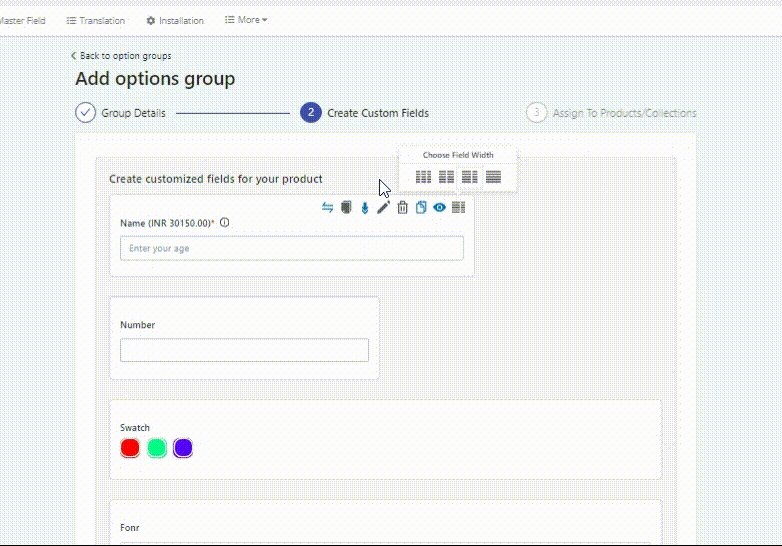
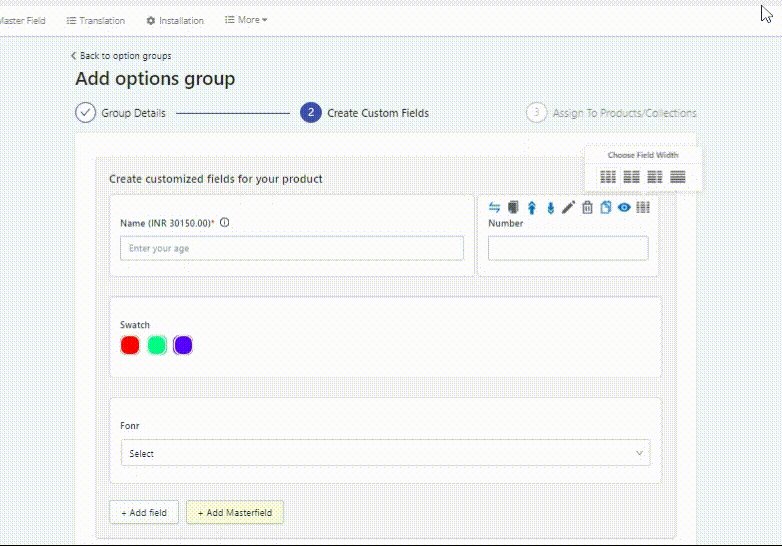
Field Width Customization
Version 3.13
- Introducing the Field Width Action feature in Drodl: Custom Product Fields, empowering users to tailor the display of each field according to their preferences.
- Three Columns in a Field: Opt for a layout where fields span across three columns, accommodating up to three fields side by side.
- Two Columns 50-50: Divide the field into two equal-width columns, allowing for the placement of two fields with 50% width each.
- Two Columns 70-30:Allocate a larger portion of the field to one column (70%) while the remaining space (30%) is dedicated to the other column, providing flexibility in field width distribution.
- Single Column: Simplify the layout by displaying the field in a single column, ideal for a focused and streamlined user interface.

Generate Series tool
Version 3.12
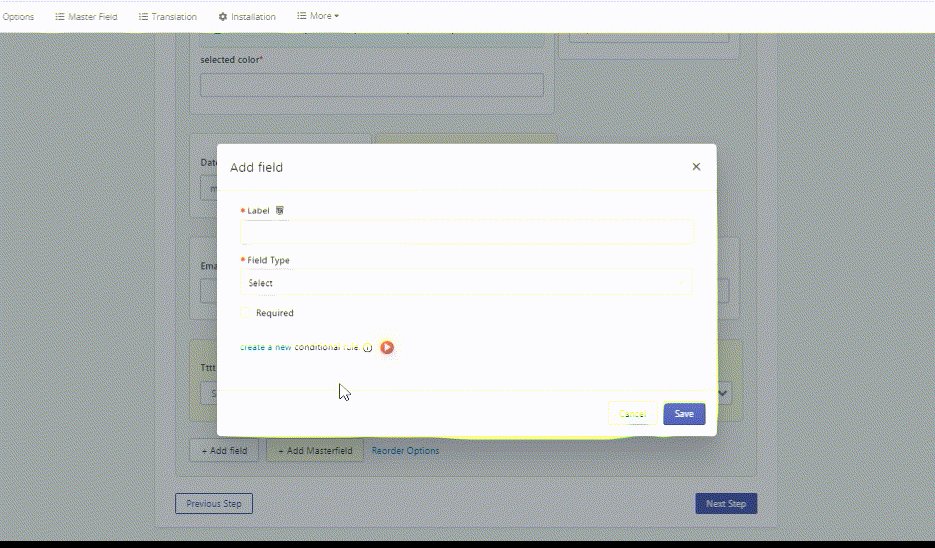
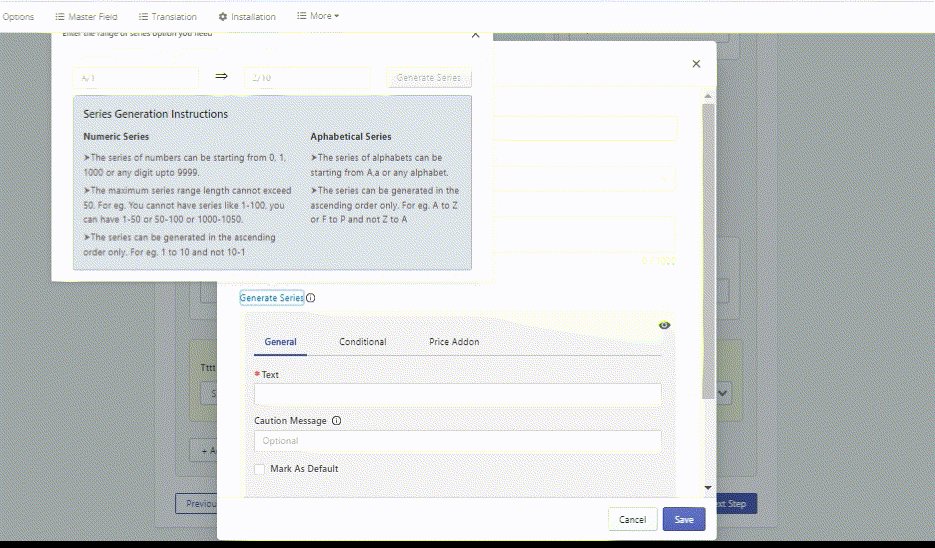
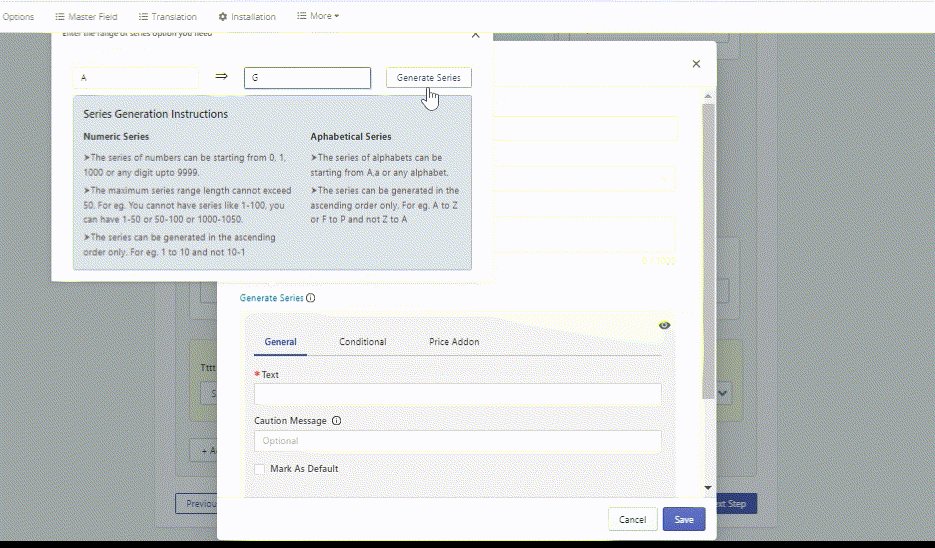
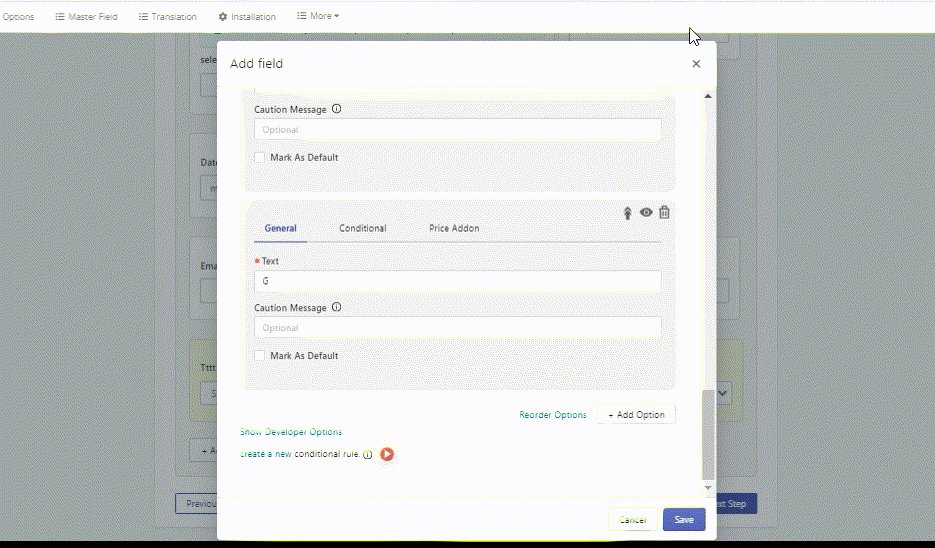
- Introducing Generate Series tool in Shopify's Drodl: Custom Product Fields app, a powerful addition designed to simplify the process of creating series of options for fields.
- With the Generate Series tool, you can effortlessly create numerical or alphabetical sequences. Whether it's A to Z or 1 to 10, this tool has you covered.
- Define your starting and ending points, and watch as the tool generates a comprehensive series of options in seconds. Choose any starting number, from 0 to 9999, or select any letter for alphabetical ranges.
![]()
- Stay tuned for future releases, which will include expanded series range options for even greater flexibility.
Date Field is now DateTime Field
Version 3.12
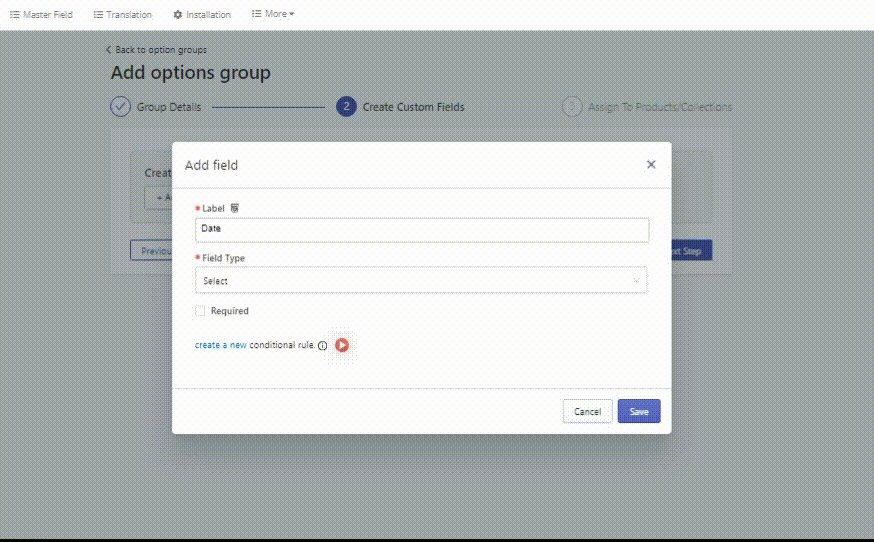
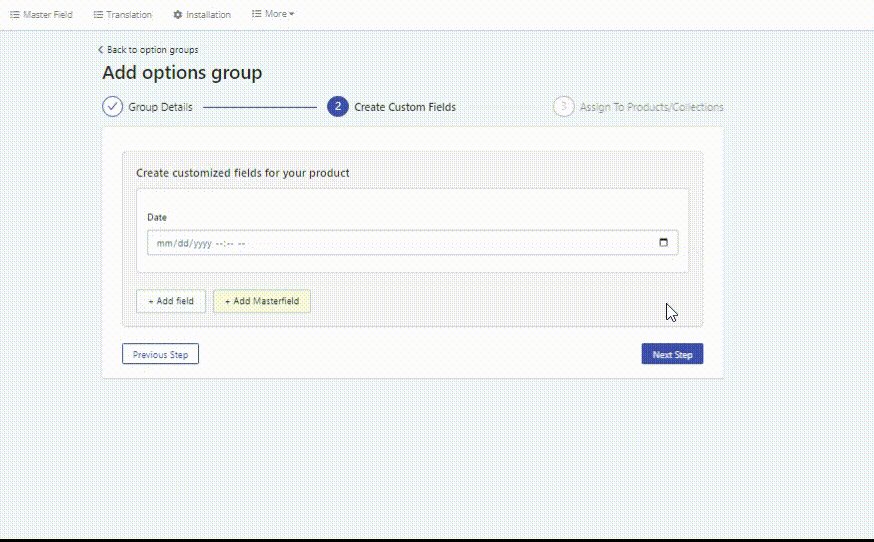
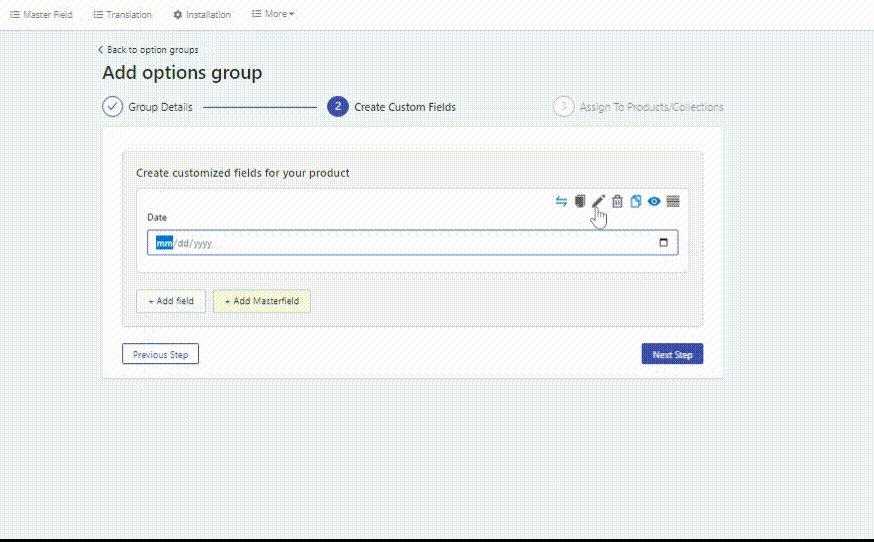
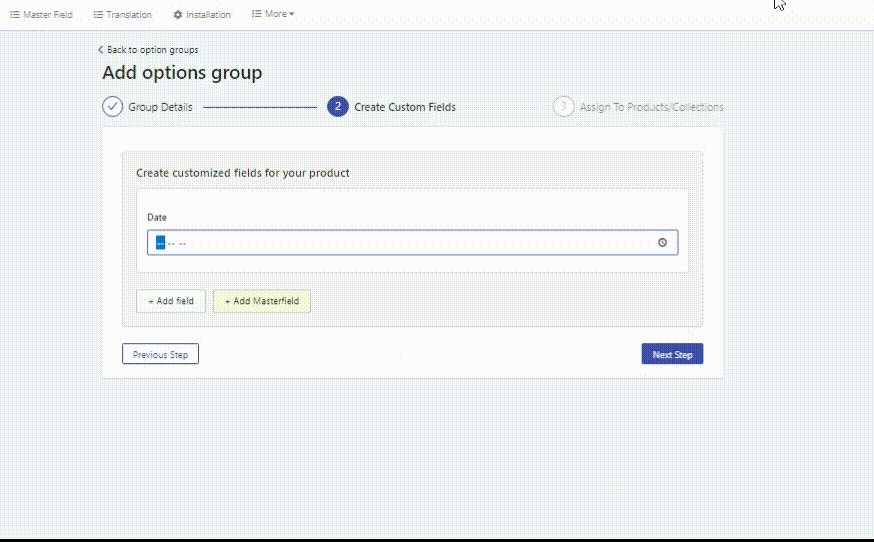
- We're excited to announce that the Date Field in Drodl: Custom Product Fields has been upgraded to a DateTime Field, offering enhanced functionality for managing date and time data.
- Now, when selecting this field, you have three distinct options: date only, time only, or datetime. This flexibility allows you to tailor the field precisely to your needs.
![]()
- Existing Date Fields will seamlessly transition to the new DateTime Field, ensuring continuity in your data management processes.
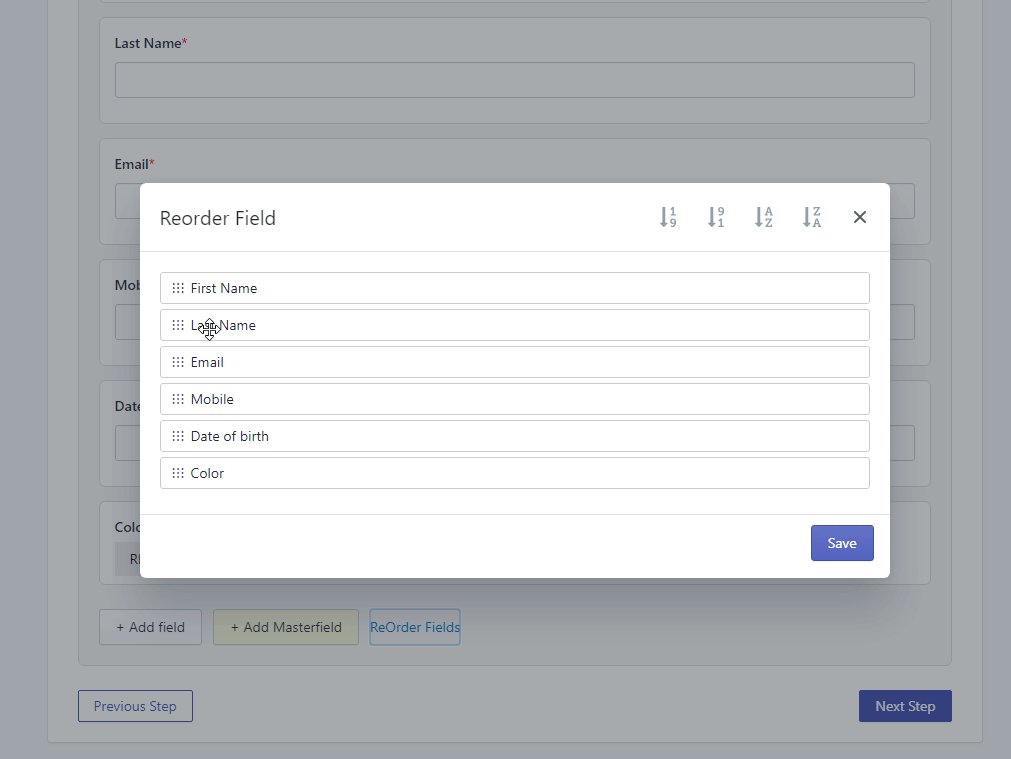
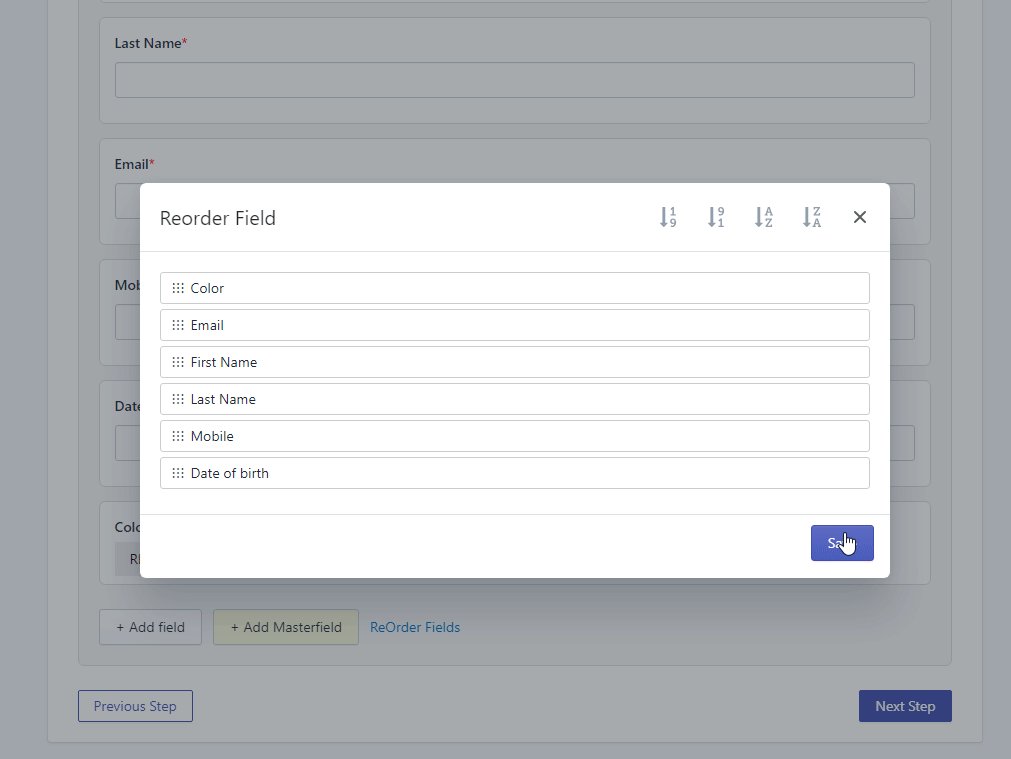
Options Group Filter & Search, Reorder Fields
Version 3.12
- Introducing a streamlined approach to option searching.
Our latest update provides users with a refined search experience, enabling them to search Option Groups effortlessly using various parameters including headings, descriptions, active status, inactive status, as well as assigned and unassigned products.
![]()
- Empowering customization with drag and drop functionality. Now, users can easily reorder Option Groups by simply dragging and dropping.
In instances where an option group contains more than five fields, a convenient Reorder Options button will be displayed at the bottom, following the Add Master Field button, ensuring a seamless user experience.![]()
Draft Field Options
Version 3.11
- We're excited to introduce the Draft Field Options feature in Drodl: Custom Product Fields. This new functionality provides greater control over your field options, allowing you to designate certain options as drafts.
- Each option can now be designated as either active or draft. By default, options are set as active. When an option is marked as draft, it will no longer appear in the frontend, providing a seamless way to manage your options behind the scenes.
![]()
- In the admin preview, draft options will be visibly disabled, making it clear that they are not currently available for selection. This ensures clarity for administrators managing the options within the application.
- Additionally, options marked as draft will be excluded from selection in the condition field. This prevents drafts from affecting conditional logic, maintaining consistency in your application's behavior.
Theme Extension
Version 3.9
- Introduces the theme extension for Shopify's Drodl: Custom Product Fields app.
- No need to manually inject app snippets into themes; the extension automatically integrates the app into the theme when enabled.
- Allows users to safely test the Drodl: Custom Product Fields app in a backup theme without making it live, ensuring a seamless customer experience.
- Seamless integration with existing themes, minimizing potential conflicts or disruptions during app installation.
- Easy activation and deactivation of the theme extension from the Shopify admin dashboard, providing full control to the store owners.
Field Type: Slider
Version 3.8
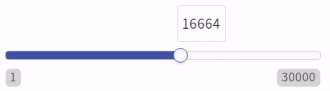
We are excited to introduce a new addition to our product page customization options with the introduction of the Slider Type Input Field. Now, you have even more control and flexibility when it comes to fine-tuning your product presentation. This new feature comes in two distinct types to cater to your specific needs:
- Default Slider:
The Default Slider is your go-to choice when you need a straightforward, single-pointer slider. Effortlessly set a single value within the defined range to provide a seamless user experience. Ideal for scenarios where a single numeric value needs to be selected.
![]()
- Range Slider:
The Range Slider is your ultimate solution for creating a dynamic product page. With two pointers, you can specify both the minimum and maximum values within the slider's range. Perfect for situations where you want users to select a range of values, such as price ranges or size specifications.
![]()
- This new Slider Type Input Field empowers you to enhance user interactivity and engagement on your product page, making it easier for your customers to make informed decisions. We're confident that this feature will elevate your product presentation and provide a more user-friendly shopping experience.
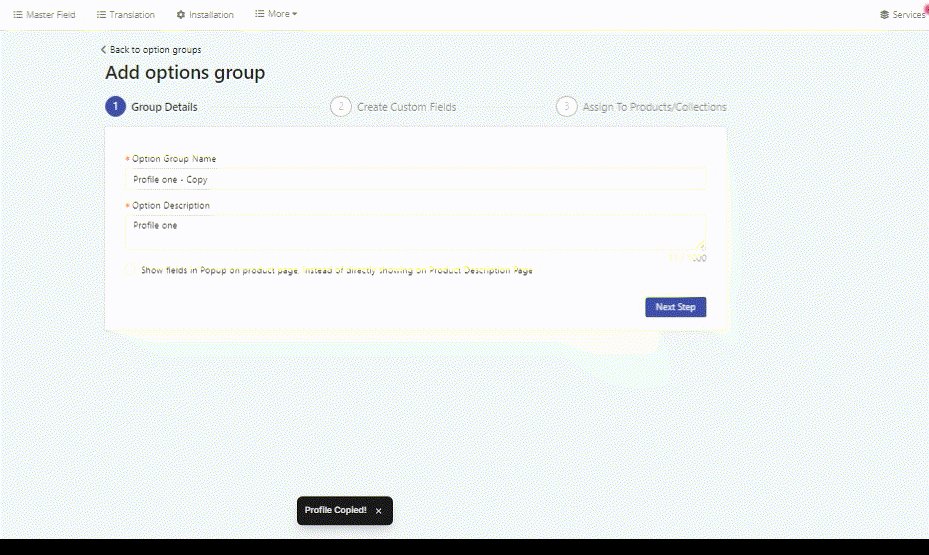
Copy/Paste Functionality
Version 3.7
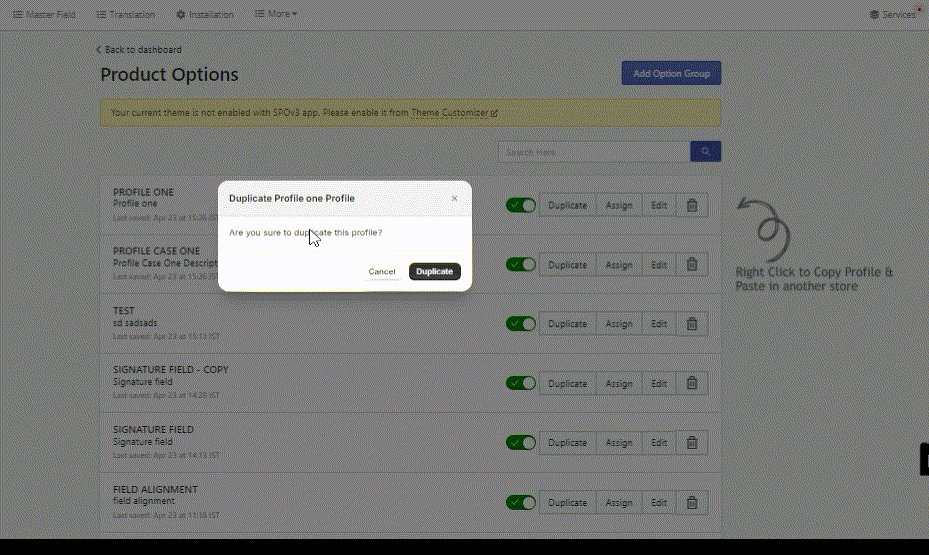
- Introducing a new Copy/Paste functionality to enhance profile creation and management in Drodl: Custom Product Fields.
- Enhanced Profile Management: With the introduction of the Copy/Paste functionality, you can now take full control of your profiles. This feature empowers you to seamlessly replicate, reorganize, and edit your profiles across different stores.
- Copy Individual Fields and Option Groups: You can now copy not only entire profiles but also individual fields and complete option groups within the same store profile. However, please keep in mind copying rules and product add on ID’s may require manual attention.
- We've extended the Copy/Paste functionality to allow you to copy fields and option groups from one store profile to another. While product addon IDs can be copied, handling rules may require your attention.
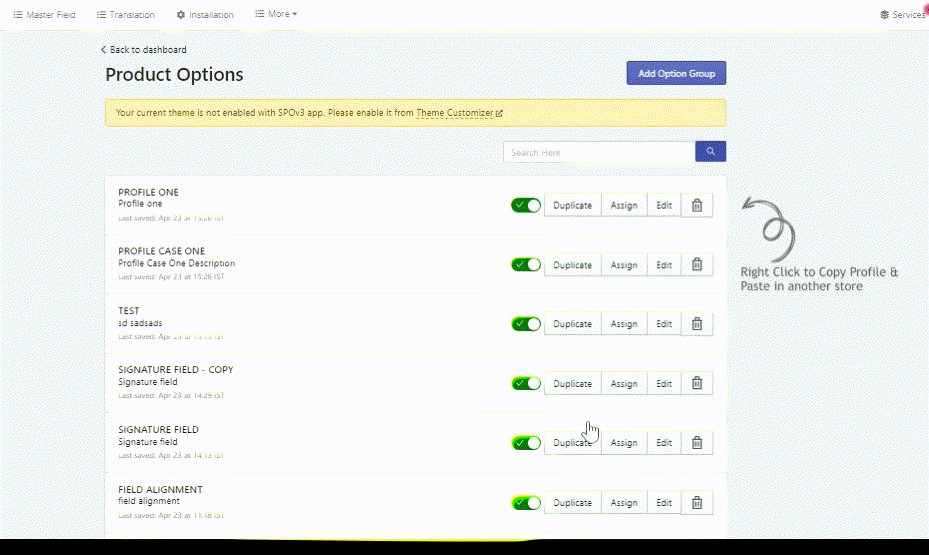
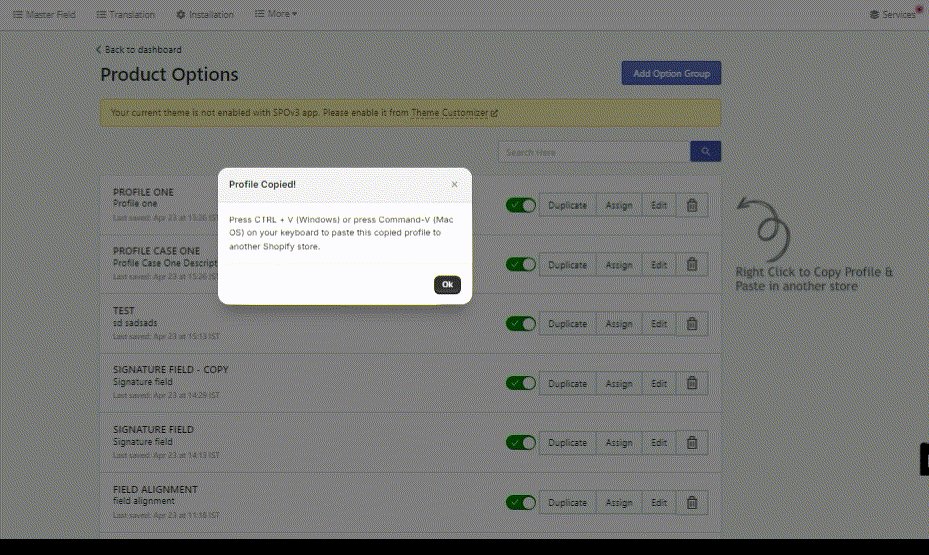
- How the Functionality Works for Users: To make the Copy/Paste functionality user-friendly, we've incorporated two convenient methods for you to choose from:
Right-Click and Copy- Simply right-click on the field or option group you want to copy.
- Select "Copy" from the context menu.The content will be copied to your clipboard for easy transfer.
![]()
Enhanced Drodl: Custom Product Fields Configuration
Version 3.6
- Users now have the option to choose how Drodl: Custom Product Fields fields are displayed on the product page. They can either show it directly on the product description page or show all the fields inside a popup on Product page.
- Added a checkbox in the first step while creating option group to enable displaying Drodl: Custom Product Fields fields in a popup on the product page.
- When enabling the popup display, users can specify a custom button name to open the popup.
Default Button Name: "Configure" - With this setting enabled, the "Configure" button replaces the traditional "Add to Cart" button on the Product Description Page (PDP).
- Clicking the "Configure" button opens a popup displaying all the fields, with an "Add to Cart" button conveniently placed below.
- The Configure button dynamically disables when the product is out of stock or any field variant is unavailable, ensuring a seamless shopping experience.
- These enhancements provide greater flexibility and interactivity for product configuration through Drodl: Custom Product Fields and are designed to improve the overall user experience on the platform.
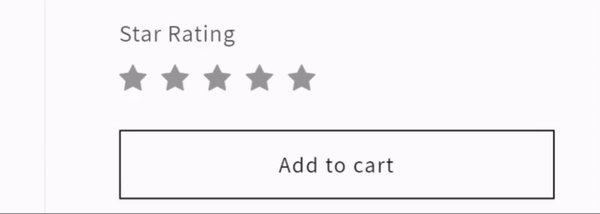
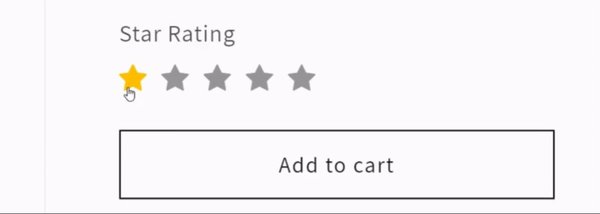
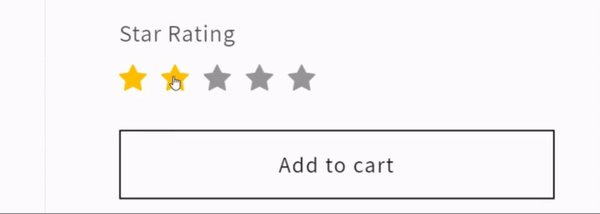
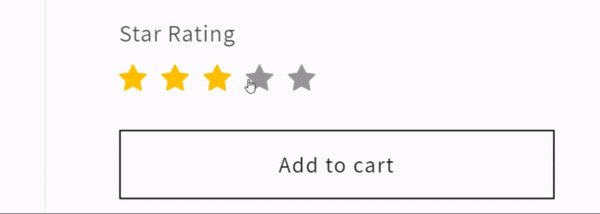
Field Type: Star Rating
Version 3.5
- This feature will provide users with the capability to include a 'Rating' field type within their option groups.
- Users will have the flexibility to assign ratings on a scale of 1 to 5.
- Customization of rating options will be supported, enabling users to employ personalized text or icons in addition to tooltips for each rating level.

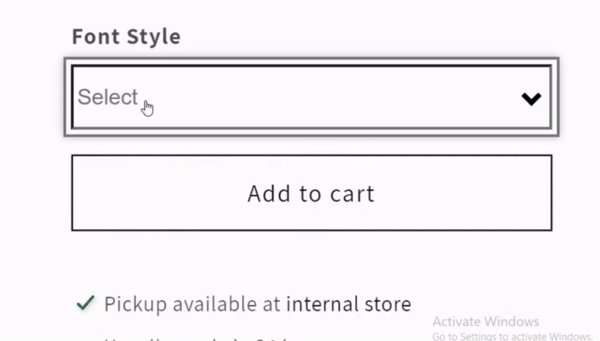
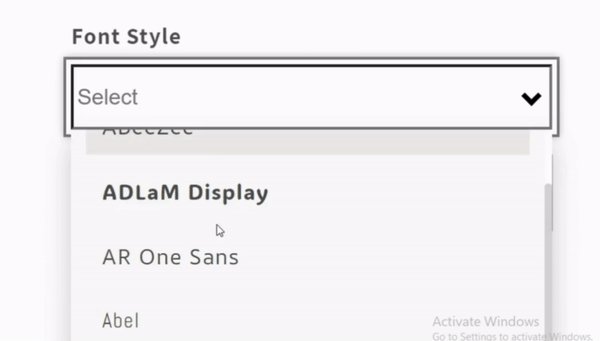
Font Picker as a Field Type
Version 3.4
- Introduces a new field type called "Font Picker" to the Drodl: Custom Product Fields app.
- Customers can choose their desired font for customized products, adding a unique touch to their orders.
- Provides an extensive selection of fonts to cater to diverse customer preferences, enhancing the overall shopping experience.
- Font customization options can be easily managed by store owners, including the ability to add custom fonts to align with branding.
- Real-time font preview during customization, allowing customers to visualize the final product before purchase.

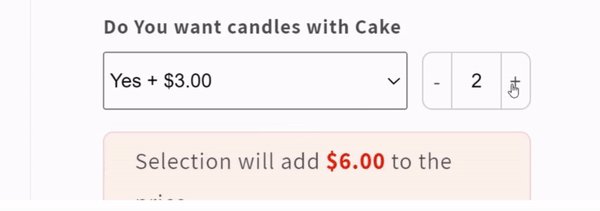
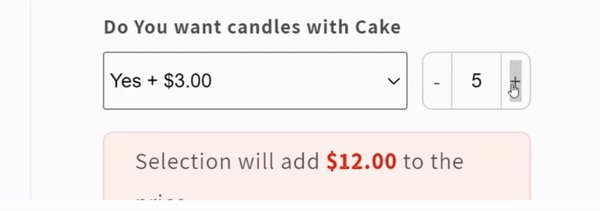
Quantity option for price addon variants
Version 3.3
- Enables users to select price addon variants with quantity for more customization options.
- The app's user interface includes the ability to set maximum and minimum quantity for each variant.
![]()
- Customers can now purchase products with multiple addons in different quantities, enhancing product personalization.
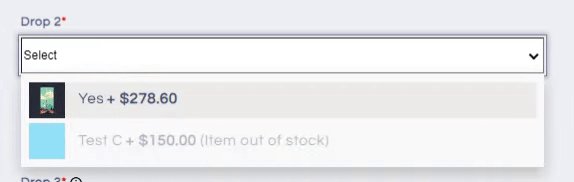
Disable add to cart button when variant out of stock
Version 3.2
- Addresses a critical functionality issue related to out-of-stock variants.
- If a product variant is required to add an item to the cart, but it is out of stock, the "Add to Cart" button will be automatically disabled.
- Prevents customers from attempting to purchase unavailable items, minimizing frustration and ensuring a smoother shopping journey.
- Customizable out-of-stock messaging, providing a clear and informative prompt to customers when a variant is unavailable.
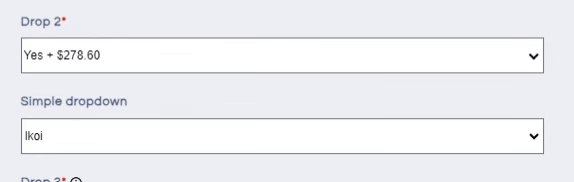
Dropdown with Thumbnails Feature
Version 3.1.1
- Introducing the new Dropdown with Thumbnails feature, enhancing the user experience by providing visual previews of options and variations within a dropdown menu.
- This field will only be available in LITE PLAN
- Users can now upload images for each option, allowing for a more engaging and personalized selection process.
- In addition to image uploads, users can also select color swatches for each option, providing a convenient visual representation of available choices.
- This feature provides a seamless integration with existing dropdown functionality, allowing users to choose from a variety of options while also having a visual reference for each selection.
- The Dropdown with Thumbnails feature offers a versatile solution for businesses selling products with various options, variations, or customizable elements, allowing for a more visually appealing and interactive shopping experience.
![]()
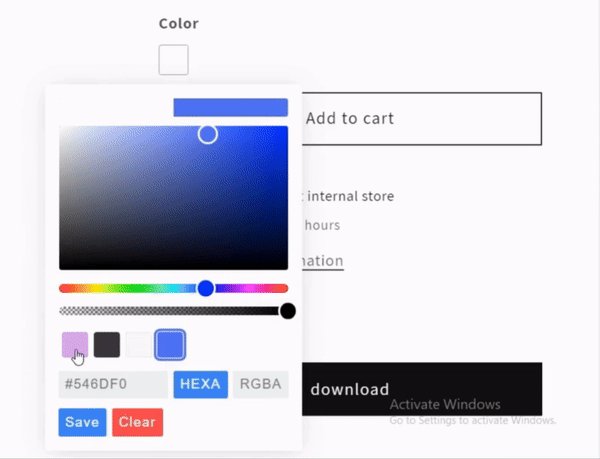
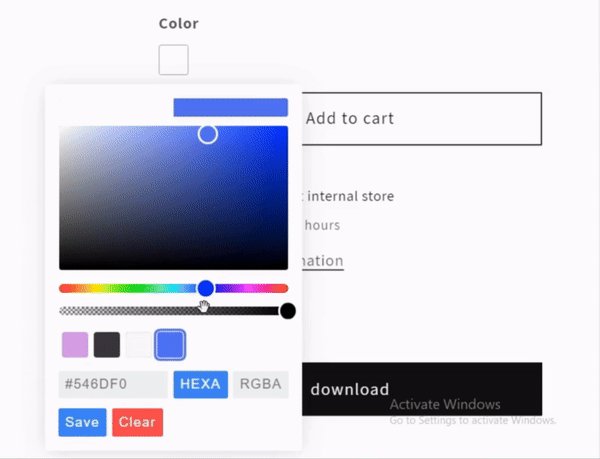
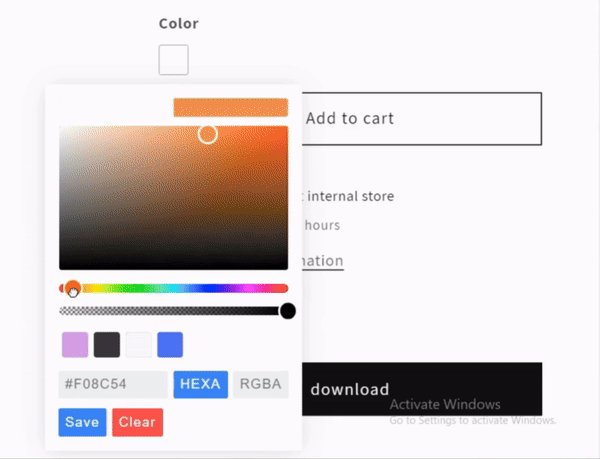
New Field Type: Color
- Introducing "New Field Type: Color".
- Users can now incorporate customizable color picker on the product page.
- This field will only be available in LITE PLAN
- You can choose color by manually entering the color code in RGB or HEX
- Enhances visual appeal and offers a more interactive shopping experience

GroupTitle Template CSS Issue Resolved
- Resolved CSS issue related to the GroupTitle template
- Template now renders flawlessly across browsers and devices
- Users can utilize the template without encountering visual inconsistencies
Theme Configuration Compatibility with all types of Shopify Themes
- Improved compatibility of theme configuration functionality
- Supports all types of Shopify themes
- Users can confidently configure and customize their themes without compatibility issues
- Seamless integration experience for tailored store appearance and functionality
Cart Issues
Hide Variant on the cart page
Trouble with Drodl: Custom Product Fields Cart:
- We hide the variants that are visible on the shopping cart page.
- The feature has been technically implemented.
- A hidden visibility was added until the shopping cart is manipulated
- We do not show this variant as an additional item on the shopping cart page.
- However, it will be displayed for a period of 7-8 seconds when the pages load, which will be difficult for any user. To prevent this, we hide the page content until everything is loaded. You can see it as soon as the page is loaded.
While uploading images, get a warning:
- There are fields like swatch that allow you to upload a sample image.
- If the resolution of the uploaded image is larger than the required resolution, the following warning message is displayed
- No warning will be displayed if the image resolution is less than 200px. In any case, the image resolution is more than twice the size of the color sample. A warning is displayed (Show warning) The following yellow warning is not an error:
- It is a large image! Reduce the image size to shorten the loading time. Recommended size: 200 x 200px
- The recommended image size is at least 200 pixels or twice the width of the color swatch, whichever is larger.
- When creating image fields, we check if the uploaded image exceeds the required resolution. If so, a warning message is displayed in the pop-up window for adding fields.
Field Move Arrow supports multiple clicks, Duplicated field was added in bottom & Show/Hide a field without deleting it
- For rearranging fields, we have added the ability to click the arrows multiple times to move a given field up or down, depending on the number of clicks.
- Past versions of the application, the duplicated field was inserted at the very bottom, but now we insert the duplicated field object right after the field so that it is easy for users to check the duplicated field without scrolling down.
- If the user does not want to show a certain field on the product page without deleting it, then we have the option to mark the field as draft. We manage the status of each field and check on the product page if the field is marked as draft, so we do not create the field.
Language Fix
- The Masterfield title has not been translated into any language.
- The buttons on the dashboard fall out of the map when translated.
- Sometimes notifications appear above the text.
- Placement of notification numbers when translating to Italian
- The type selection is displayed in English.
- The TinyMCE editor displays a menu in English.
- Add conditions for French has a design problem
- Breadcrumbs of the theme configuration are not converted
- In the app interface, some words were not translated to their respective languages. We have therefore added a translation for these words. For translated words, the buttons were set to "out of the box". We fixed that with some styles.
- The same problem occurred with the Conditional Logic tab in the Dependency option layer. We fixed it with the help of CSS styles
Multiple reloads when deleting add-on products on the shopping cart page
- When deleting add-on products on the shopping cart page, the page loads multiple times.
- We have added the call to AJAX to all add-on keys so this no longer occurs.
- To prevent multiple reloads, we created a common Ajax call to remove the product and linked variants in a single call, so that the page is loaded only once.